طراحی رابط کاربری UI




رابط کاربری سایت (UI) چیست ؟
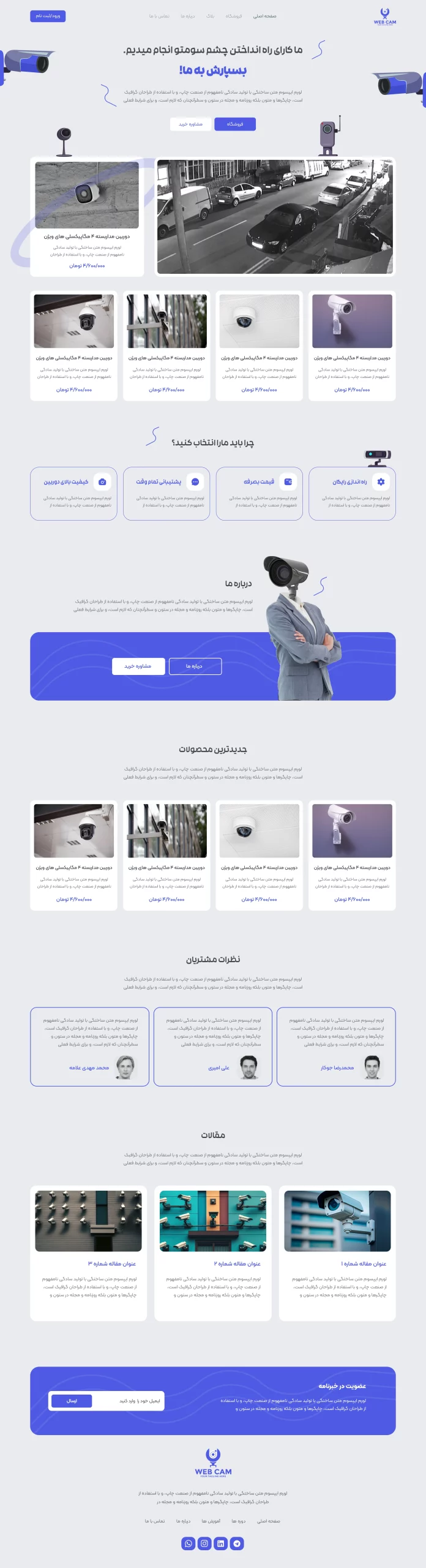
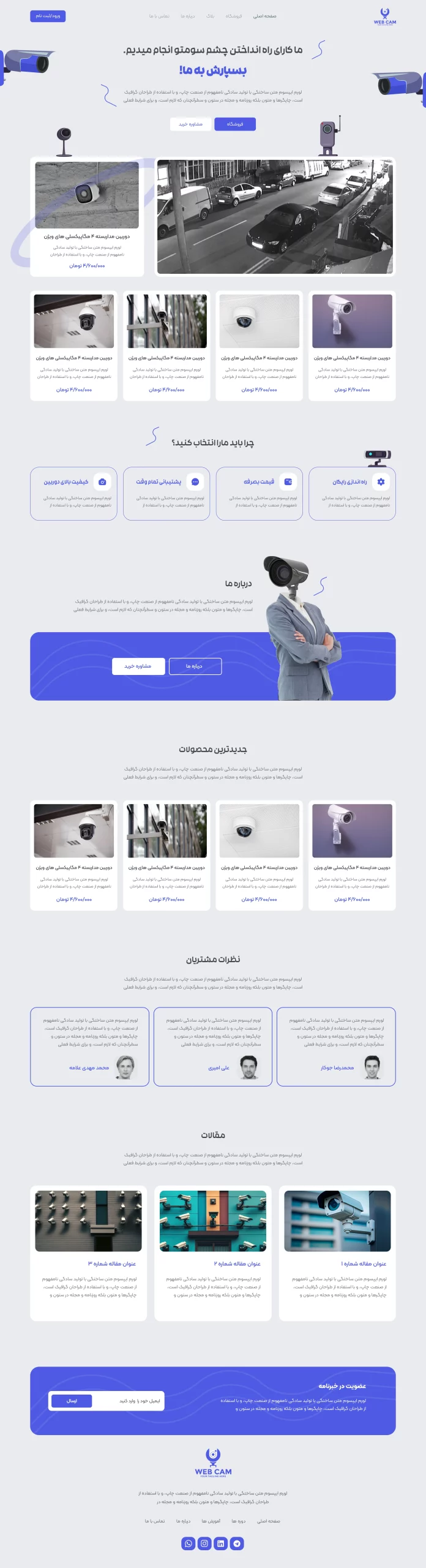
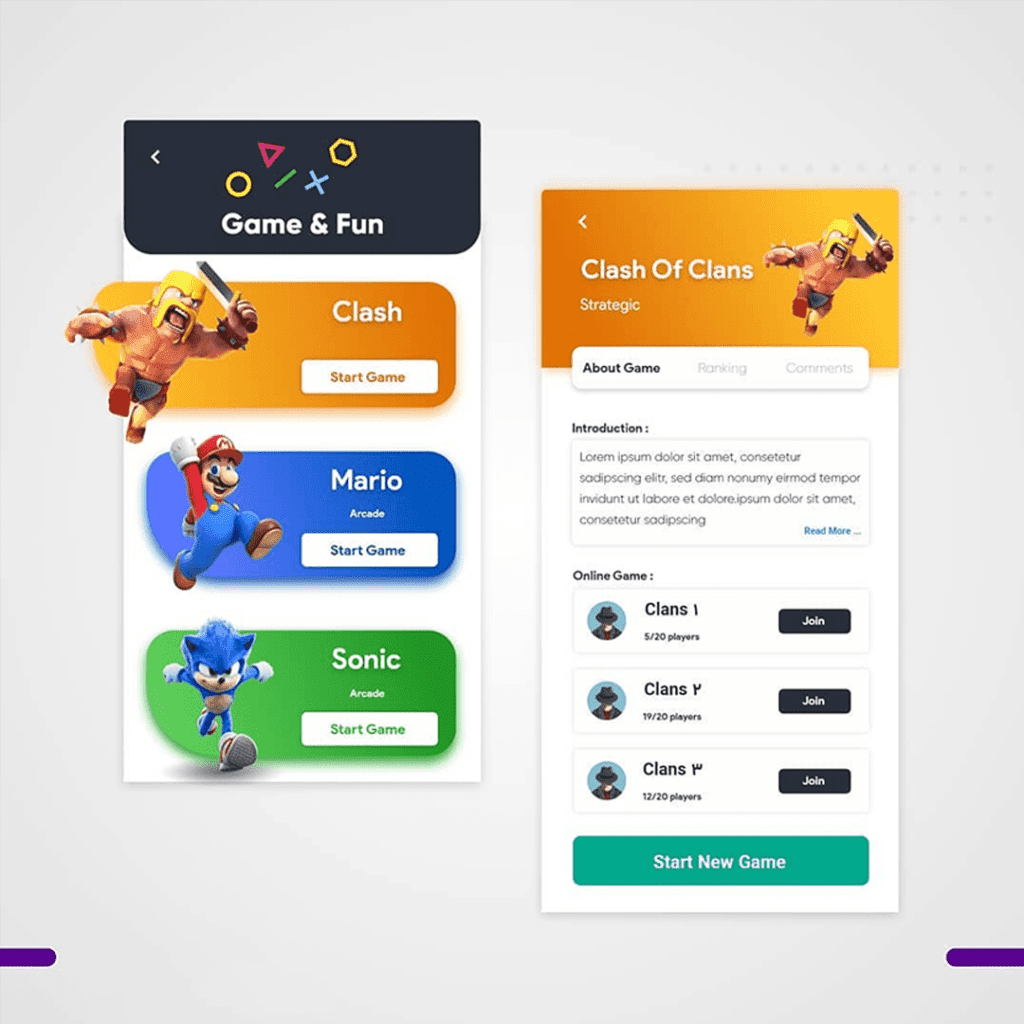
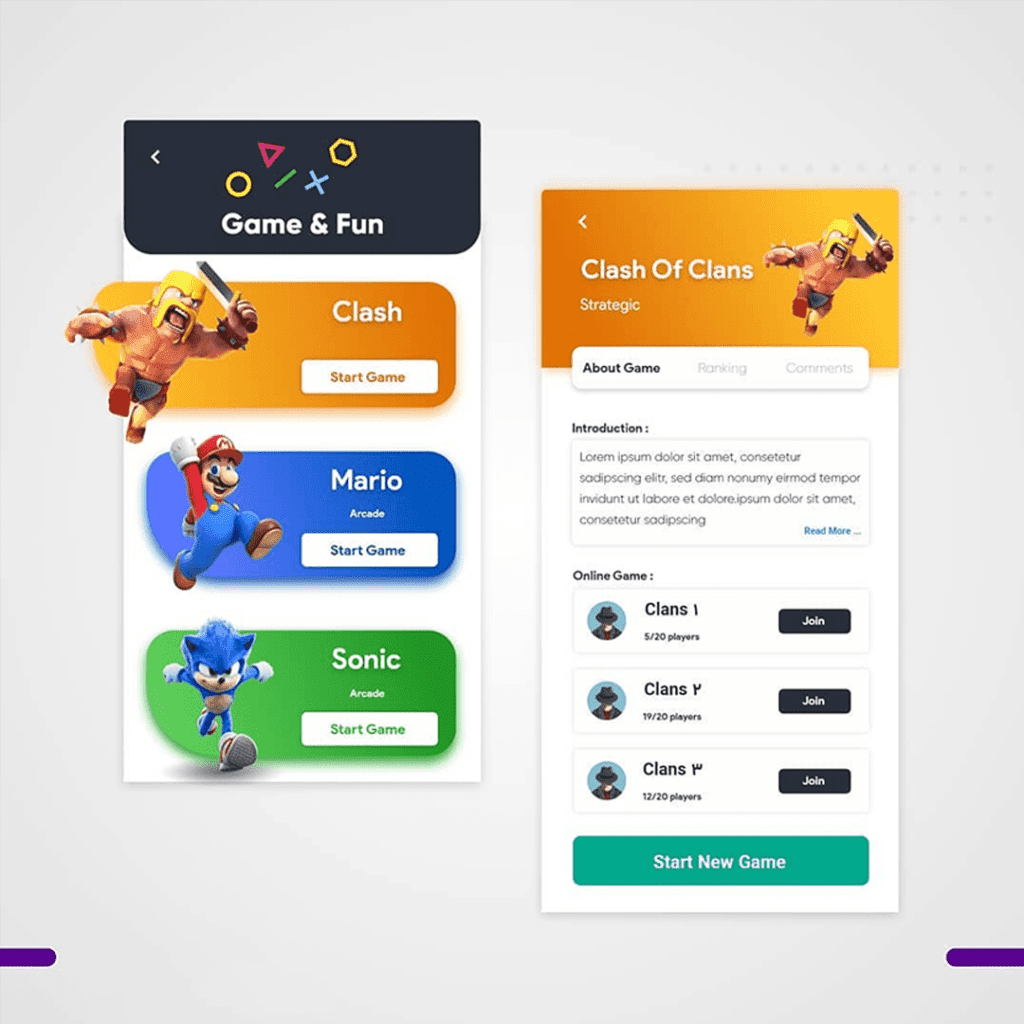
رابط کاربری سایت (UI یا User Interface) به مجموعهای از عناصر ظاهری یک وبسایت اطلاق میشود که کاربران از طریق آن با وبسایت تعامل دارند. این عناصر شامل صفحهآرایی، رنگها، تایپوگرافی، دکمهها، منوها، گرافیک و سایر اجزای گرافیکی است که چگونگی تجربه کاربری (UX) را بهبود میبخشند و تعیین میکنند. رابط کاربری بر زیبایی شناسی و کارآیی وبسایت تمرکز دارد تا اطمینان حاصل شود که کاربران به راحتی میتوانند آنچه را که به دنبالش هستند پیدا کنند و با سایت به طور مؤثر تعامل داشته باشند. طراحی رابط کاربری خوب کلید ایجاد یک تجربه آنلاین لذتبخش و کارآمد برای کاربران است.
سفارش طراحی UI سایت
رابط کاربری در ایجاد اولین نگاه جذب مخاطب و نگهداری کاربران در یک وبسایت دارای اهمیت حیاتی و محوری است. برای اطمینان از جذابیت وبسایت شما برای بازدیدکنندگان، باید هم در زمینه دسترسی آسان و هم در جذابیت بصری، تجربهای بینظیر را ارائه دهید. خدمات طراحی رابط کاربری به طور خاص بر عناصر ظاهری صفحات وب از جمله تصاویر و عناصر بصری نظیر دکمهها و آیکونها متمرکز است که از آنها برای تعامل با سیستم یا برنامه استفاده میشود.
طراحی رابط کاربری به عنوان پل ارتباطی میان کاربر و محصول یا سیستم عمل میکند و در واقع، راهی است که کاربر از طریق آن با وبسایت شما در تعامل است. در فرآیند سفارش طراحی ui، توجه به تصاویر، رنگها، ابعاد، فواصل و هماهنگی بین متون، نمودارها، دکمهها، ماژولها، جداول و ویدئوها ضروری است، به طوری که همگی به طور هماهنگ و زیبایی چیدمان شوند. طراحی UI عمدتاً بر بهینهسازی تجربه بصری کاربر متمرکز است و بر پایه این اصل قرار دارد که کاربران چگونه میتوانند از طریق یک رابط با وبسایت شما ارتباط برقرار کنند.
رابط کاربری سایت
در عصر حاضر داشتن وبسایت یکی از اصلی ترین بخش های حضور هر کسب وکاری در دنیای اینترنت است. طراحی UI سایت نقش فوق العادهای در جذب و حفظ مشتری دارد که باعث حضور کاربران در دقایق بیشتر می گردد.
طراحی رابط کاربری حرفهای و جذاب مخاطب را مشتاق به حضور در وب سایت شما می کند. طراحی رابط کاربری سایت علاوه بر زیبایی با فراهم کردن امکان سریع انجام کارها، تعامل خوبی را میان کاربران و وب سایت برقرار می کند. بدیهی است که وب سایتی که محتوای آن به دیگران معرفی نگردد، کارایی چندانی هم ندارد. شما باید تمامی ابزارهای تعاملی با کاربر را به گونهای بهینه سازی نمایید که در نهایت کاربر بدون مشکل وارد سایت گردد و از آن کمک بگیرد.









رابط کاربری صفحات سایت
سازماندهی محتواها و مطالب سایت در یک ساختار منطقی دارای اهمیت است. حضور طراحی رابط کاربری صفحات سایت به کاربران کمک می کند با کمترین تلاش در سایت بچرخند و به مطالب مورد نیاز خود دسترسی پیدا کنند. برای رسیدن به طراحی رابط کاربری سایت موفق در صفحات سایت باید توجه داشته باشید که سهولت دسترسی به قسمت های مختلف، عناصر زیبایی شناسی و راحتی کار با سایت را باید در نظر داشته باشید تا بتوانید تعادل مناسبی بین جلوههای تصویری سایت و پاسخگویی عملکردی آن به درخواستهای کاربر برقرار کنید، نرخ تبدیل سایت شما بالا میرود. بدین ترتیب میتوانید مخاطبان ورودی به سایت را در آن نگه داشته، تعامل آنها را برانگیزید و درنهایت آنها را به مشتری تبدیل کنید.













رابط کاربری اپلیکیشن










مراحل سفارش طراحی رابط کاربری
مراحل سفارش طراحی رابط کاربری در آژانس دیجیتال مارکتینگ پلاسینگ بسیار ساده است، تا انتهای توضیحات همراه ما باشید تا در زمان ثبت سفارش طراحی رابط کاربری دچار مشکل نشوید:
- تماس و ارتباط گرفتن با کارشناسان واحد طراحی رابط کاربری پلاسینگ؛
- ارسال اطلاعات مورد نیاز شامل، حوزه کسبوکار، رنگ سازمانی، نوع فضای طراحی( گرافیکی یا رئال) ، طراحی رابط کاربری موردنظر شما از سایتی الگوبرداری گردد یا خیر؟ تمام این اطلاعات باید برای تیم طراحی ارسال شود.
- در این مرحله کارشناسان ما مدت زمان طراحی رابط کاربری را با شما هماهنگ میکنند؛
- بعد از مشخص شدن زمان لازم است رقم پیش فاکتور پرداخت گردد؛
- در این مرحله آژانس دیجیتال مارکتینگ پلاسینگ روند طراحی رابط کاربری را طی میکند، و تمام مراحل با تایید شما پیش میرود؛
- بعد از آماده سازی سفارش، به پروژه دسترسی دارید؛
- در صورت وجود اشکالات در سفارش واحد پشتیبانی در کنار شماست تا اشکالاتی که از طرف طراح رخ داده را اصلاح کند.
برای سفارش طراحی رابط کاربری و خدمات طراحی UI فرصت را از دست ندهید، کارشناسان ما منتظر شما هستند تا یک همکاری جذاب و لذت بخش را تجربه کنید. قیمت طراحی ui سایت در مجموعه ما بسیار منصفانه و مناسب برای شروع همکاری با هر مجموعه و هر میزان بودجه ای است. در نظر داشته باشید که آژانس دیجیتال مارکتینگ پلاسینگ در بخش تولید محتوای متنی، طراحی سایت و سئو سایت نیز به کاربران خود خدمت رسانی میکند که این موضوع شما را به نتایج بسیار درخشانی در حوزه دیجیتال میرساند.
تفاوت میان طراح رابط کاربری و طراح گرافیک
طراحی رابط کاربری (UI) و طراحی گرافیک دو حوزهی متمایز هستند. طراح رابط کاربری کار خود را با وایرفریم هایی با جزئیات کم آغاز میکند که از نظر بصری چندان جذابیتی ندارند. به عنوان مثال، نمونه طراحی ui سایت طراح به مواردی چون مکان مناسب قرارگیری المانها، نحوه ارسال فرمها، روش نمایش خطاها و جایگاه دکمهها توجه میکند. از سوی دیگر، طراح گرافیک بر جذابیت ظاهری تمرکز دارد. او با استفاده از رنگها و تصاویر مرتبط با هدف شرکت، ظاهر آن را زیبا میکند. به عبارت دیگر، تفاوت این دو حوزه در سادهسازی عملکرد (UI) و زیباسازی ظاهر (گرافیک) است.
تفاوت UI و UX
در طراحی تجربه کاربری (UX)، طراح سعی میکند به صورت عملی و مستمر میزان رضایت کاربر از تعامل با وبسایت، اپلیکیشن یا سیستمعامل را بررسی کند و کیفیت این تعامل را بهبود بخشد. در UX پیشبینی اهمیت زیادی ندارد، بلکه طراح با استفاده از ابزارهای مختلف، عناصر به کار رفته در UI را تحلیل میکند تا میزان راحتی کاربر را ارزیابی کند.
تمرکز تجربه کاربری بر ارزیابی کوتاهمدت و حفظ ارتباطات بلندمدت با کاربران است. هرچه این ارتباط بیشتر حفظ شود، باعث افزایش موفقیت پروژه میشود. باید توجه داشت که در زمینه UX، سوددهی لزوماً مالی نیست و تعامل طولانیمدت با کاربر نیز نوعی سود محسوب میشود.
چرا طراحی رابط کاربری توسط پلاسینگ؟
پلاسینگ با بهرهگیری از بهروزترین تکنولوژیهای طراحی رابط کاربری سایت و UI اپلیکیشن، همراه با بهترین خدمات جانبی طراحی سایت نظیر بهینهسازی، امنیت، پشتیبانی و طراحی حرفهای و ریسپانسیو، با افتخار در کنار شماست.
ارائه هزینه و قیمت منصفانه: هزینه و تعرفه طراحی رابط کاربری سایت و اپلیکیشن به صورت منصفانه و متناسب با بودجه شما ارائه میشود.
خلاقیت در طراحی: خلاقیت و نوآوری در طراحی رابط کاربری سایت و اپلیکیشن شما اولویت ماست.
پشتیبانی کامل: پشتیبانی لازم برای UI سایت و اپلیکیشن شما فراهم میشود.
طراحی شیک و مدرن: طراحیهایی شیک، مدرن و مطابق با سلیقه مشتریان انجام میدهیم.
سرعت و کیفیت: سرعت در ارائه خدمات به همراه بالاترین کیفیت تضمین میشود.
موفقیت مشتریان: موفقیت شما در گسترش و توسعه کسب و کار با UI سایت و اپلیکیشن، برای ما اهمیت ویژهای دارد.
با پلاسینگ، طراحی رابط کاربری شما به دست متخصصان حرفهای و متعهد سپرده میشود تا بهترین تجربه کاربری را برای شما و مخاطبانتان فراهم آوریم.
فرآیند طراحی UI و UX در پلاسینگ
در پلاسینگ، فرآیند طراحی UI و UX بهصورت دقیق و ساختارمند انجام میشود تا بهترین نتایج برای مشتریان حاصل گردد. این فرآیند در چند گام کلیدی اجرا میشود که در ادامه به تفصیل توضیح داده میشود:
گام اول: نیازسنجی
اولین مرحله در فرآیند طراحی UI و UX، نیازسنجی و تحقیقات بازار است. در این مرحله با مشتریان و نمایندگان سازمان مصاحبه میشود، رقبا تحلیل میشوند، گروه هدف و پرسونا تعیین میگردند و دادهها و گزارشها تحلیل میشوند. این اقدامات به ما کمک میکنند تا مسیر و چالشهای پیش رو را بشناسیم و مستندسازی کنیم.
گام دوم: اتود اولیه
در این مرحله، دادههای جمعآوری شده و ایدهها و ابتکارات مختلف به صورت نمونههای اولیه یا Sketch با ابزارهای سادهای مانند مداد و کاغذ تهیه میشوند. این نمونهها به ما کمک میکنند تا کلیت ساختار پروژه را مشخص کنیم.
گام سوم: ارائه اولیه
در این مرحله، نمونهها و ایدههای اولیه به تیم طراحی و مشتری ارائه میشوند تا بازخورد اولیه دریافت شود. این ارائه میتواند به تجزیه و تحلیل ایدهها و شناخت نقاط ضعف و قوت آنها منجر شود.
گام چهارم: وایرفریم
این مرحله یکی از اصلیترین مراحل است. اجزا به صورت ساختاری و ساده مدلسازی میشوند تا تجسم صحیح ساختار اجزای رابط کاربری ممکن شود. در این مرحله، محل قرارگیری و فواصل بین اجزا با استفاده از المانهای ساده مانند مستطیلها و خطوط تعیین میشود.
گام پنجم: اجرای نهایی
پس از تشکیل شکل ظاهری و وایرفریم پروژه، المانهای طراحی و نماهای گرافیکی به کدهای برنامهنویسی تبدیل میشوند. این مرحله امکان نمایش و تعاملپذیری با آنها در پلتفرم دیجیتال را فراهم میکند.
گام ششم: تست و ارزیابی
در این مرحله، پروژه از جنبههای گوناگون مورد تست و ارزیابی قرار میگیرد. این تستها شامل تست انطباق با ریسپانسیو دیزاین، تست عملکردی، تست مرورگرها، تست تجربه کاربران واقعی، تست پایداری و تست امنیت میشود.
گام هفتم: ارائه نهایی
پس از دریافت فیدبکها و نتایج بررسیها و تستها، خطاهای پروژه رفع میشوند و آن را برای ارائه نهایی به مشتری و کاربران آماده میکنیم.
گام هشتم: بهروزرسانی و بهینهسازی
این مرحله میتواند به صورت دائمی ادامه داشته باشد تا از بهروز بودن و بهینه بودن طراحی اطمینان حاصل شود. اقدامات این مرحله شامل مانیتورینگ کاربران، آنالیز فیدبکها، پیشنهادات بهبود و تست تطابق با فناوریهای جدید است. در پلاسینگ، طراحی UI و UX با دقت و توجه به جزئیات انجام میشود تا تجربهای بینقص و کاربردی برای کاربران فراهم شود. تعرفه طراحی ui شاید برای شما سوال باشد که در این صفحه به آن پاسخ می دهیم.
معرفی بهترین نرمافزار های طراحی رابط کاربری | از Sketch تا Figma
نرم افزارهای طراحی رابط کاربری (UI) ابزارهای قدرتمندی هستند که به طراحان و توسعهدهندگان کمک میکنند تا واسطهای کاربری جذاب و کارآمدی برای وبسایتها و برنامههای کاربردی ایجاد کنند. در ادامه به معرفی برخی از پرکاربردترین نرمافزارهای طراحی رابط کاربری میپردازیم:
۱. Sketch
یکی از محبوبترین نرمافزارهای طراحی رابط کاربری است که به خاطر سادگی و قدرت بالا در طراحیهای برداری (وکتور) شناخته میشود. این نرمافزار بیشتر برای سیستم عامل مک (macOS) قابل استفاده است و دارای افزونهها و پلاگینهای متنوعی برای افزایش قابلیتهای آن است.
۲. Adobe XD
یک ابزار قدرتمند از شرکت ادوبی است که به طراحان امکان میدهد تا نمونههای اولیه (پروتوتایپ) و واسطهای کاربری تعاملی ایجاد کنند. Adobe XD به خوبی با دیگر محصولات ادوبی مانند Photoshop و Illustrator ادغام میشود و این امکان را فراهم میکند تا از ابزارهای دیگر ادوبی به راحتی استفاده شود.
۳. Figma
فیگما یک نرمافزار طراحی رابط کاربری مبتنی بر وب است که امکان همکاری همزمان چند نفر بر روی یک پروژه را فراهم میکند. این ویژگی منحصر به فرد فیگما را به یکی از بهترین انتخابها برای تیمهای طراحی تبدیل کرده است. همچنین، فیگما دارای نسخههای آفلاین برای ویندوز و مک نیز میباشد.
۴. InVision Studio
این نرمافزار به طراحان امکان میدهد تا نمونههای تعاملی و انیمیشنی ایجاد کنند. InVision Studio قابلیتهای بسیاری برای طراحی و پروتوتایپ دارد و به خصوص برای طراحیهای تعاملی و پیچیده بسیار مناسب است.
۵. Axure RP
یک ابزار قدرتمند برای طراحی و نمونهسازی سریع واسطهای کاربری است. Axure RP قابلیتهای پیشرفتهای برای ایجاد پروتوتایپهای تعاملی و شبیهسازی رفتارهای پیچیده دارد. این نرمافزار بیشتر برای پروژههای بزرگ و پیچیده مناسب است.
۶. Marvel
یک ابزار طراحی و پروتوتایپ مبتنی بر وب است که به طراحان امکان میدهد تا ایدههای خود را به سرعت به نمونههای قابل تعامل تبدیل کنند. Marvel دارای رابط کاربری ساده و کاربرپسندی است که آن را برای استفاده در پروژههای سریع و تیمهای کوچک بسیار مناسب میکند.
۷. Framer
این نرمافزار علاوه بر قابلیتهای طراحی رابط کاربری، امکان کدنویسی و ایجاد انیمیشنهای پیچیده را نیز فراهم میکند. Framer بیشتر برای طراحانی مناسب است که به کدنویسی علاقهمند هستند و میخواهند تعاملات و انیمیشنهای خاصی را در پروژههای خود پیادهسازی کنند.
این ابزارها هر کدام دارای ویژگیها و قابلیتهای منحصر به فردی هستند که بسته به نیاز و نوع پروژه میتوانند مورد استفاده قرار گیرند. انتخاب بهترین ابزار طراحی رابط کاربری به عوامل مختلفی مانند حجم پروژه، تیم طراحی و نیازهای خاص پروژه بستگی دارد.
سفارش طراحی رابط کاربری خود را ثبت کنید
اگر به فکر متحول کردن کسب و کار خود هستید همین الان با در واتس اپ یا تلگرام به ما پیام دهید و طراحی رابط کاربری خود را سفارش دهید، ما در هر ساعت از شبانه روز آماده دریافت سفارشات شما هستیم.
سوالات متداول
بیشترین سوالاتی که پرسیده شده
اطلاعات مورد نیاز شامل حوزه کسب وکارتان، رنگ سازمانی کسبوکارتان، حوزه علاقه به طراحی رابط کاربری شما در فضای گرافیکی یا رئال باشد یا علاقه دارید که طراحی رابط کاربری شما از سایتی الگوبرداری شود یا خیر. تمام این موارد در طراحی رابط کاربری اهمیت دارد که باید در ابتدا به تمامی این سوالات پاسخ دهید و اطلاعات لازم را ارسال نمایید.
طراحی رابط کاربری به دو دسته کلی رئال و گرافیکی تقسیم بندی می شود اما در دنیای طراحی خلاقیت مسیرهای زیادی را برای رسیدن به نتیجه دلخواه در اختیارتان قرار میدهد.
- تماس با کارشناسان پلاسینگ
- دریافت مشاوره و ثبت مراحل کار
- ارسال اطلاعات مورد نیاز در پیام رسان ها
- اعلام زمان و تحویل پروژه توسط ما
- تولید پروژه و تحویل در زمان اعلامی



